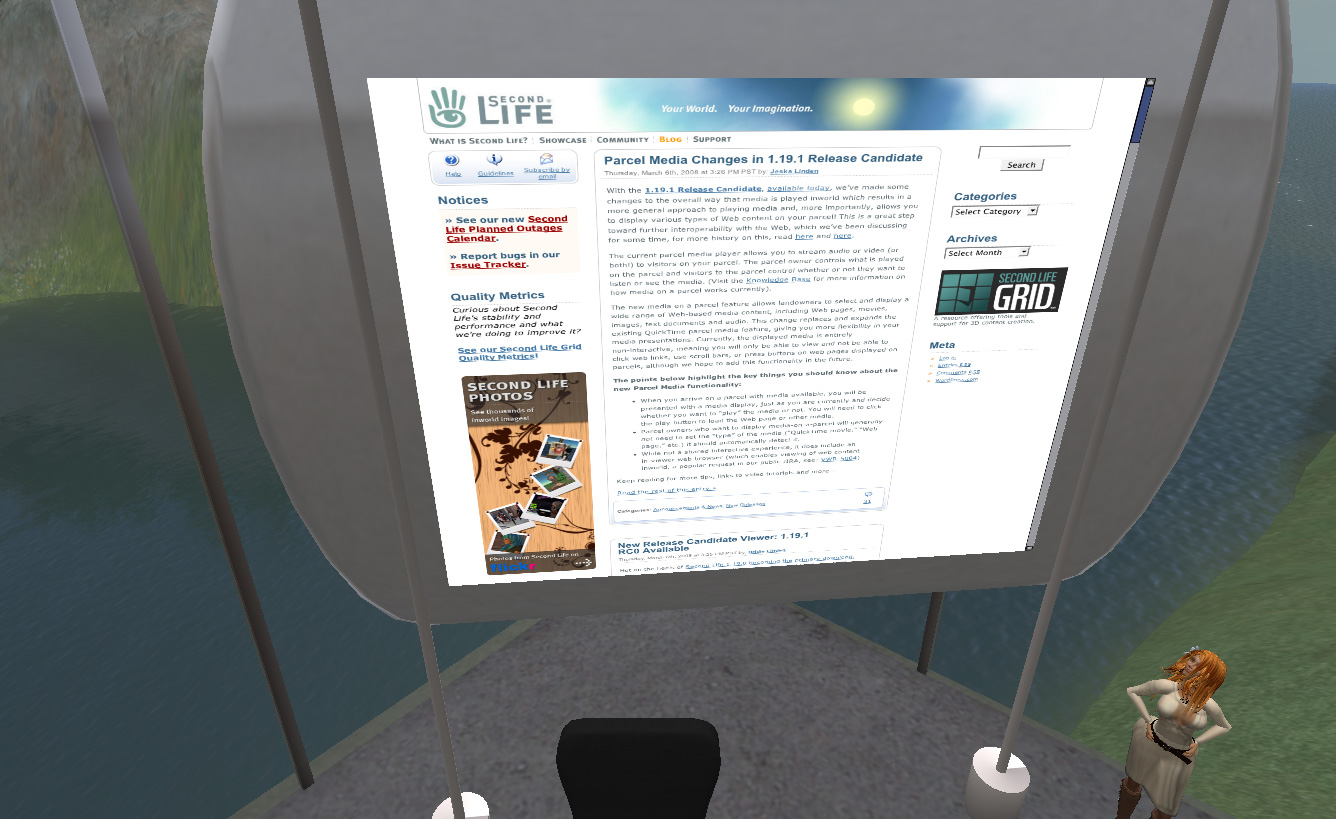
First impressions on the newly released mega-feature in Second Life: HTML-On-A-Prim.

Well, of course this is for me personally the cream on the top. I’ve just returned from several sessions of using SL as a classroom for university students. The last conversation I had with one of the students (doing a mastership) was about a complaint regarding the cost of uploading textures. Well, “spending” L$400-1000 or so for a class is definitely cheap in “preparation materials”… but I see the point: after all, putting it all on a Web page is cheaper 😉
Enough talking! By following the links to LL’s official blog, you’ll see Torley’s videos on how to set things up properly from the SL viewer. The techies among you might prefer to do it from inside LSL. It’s pretty easy, just use the following snippet of code as inspiration — go to a parcel where you are the owner or have permissions to change the media, drop a media texture on a prim, make sure it’s set to the same media texture on About Land >Media, and with this script you can type an URL and see it displayed on the texture. 🙂
Thanks, Linden Lab 🙂 You made your faithful fan even more happy today!
(script below)
integer listener;
default
{
touch_start(integer total_number)
{
listener = llListen(0, "", llDetectedKey(0), "");
}
listen(integer channel, string name, key id, string message)
{
llParcelMediaCommandList([PARCEL_MEDIA_COMMAND_URL, message, PARCEL_MEDIA_COMMAND_TYPE, "text/html"]);
llListenRemove(listener);
}
}
Code language: LSL (Linden Scripting Language) (lsl)